The Fondant Foundation is a bakery established to practice zero-waste and help out charities and volunteer for the awareness of food scarcity. They flip the idea of individual contribution to a social cause on their heads, and make the practice of helping out charities tackle food waste as easy as pie.
“How can we get people excited about volunteering?”- The Fondant Foundation thought as they baked their delicious cupcakes.
That was the main question posed by the founders of the foundation as they aimed to bake their cake, make sure they make as minimal food waste as possible, donate to charities that handle the food waste side of things, oh and eat their cake too. From a business perspective, they needed more engagement and interaction from their users to be on page as them to be mindful about food waste. Therefore, they came up with hosting volunteering opportunities on their website.
A quick note: This project was in close collaboration with my mentor, Jessica Teal from Teal Media!
I had the amazing chance to be mentored from Jessica who helped me and provided her experience working with non-profits and charities, through this project! Stick around to know how her expertise helped me discover, research, ideate and revise my designs for this project.
Process:
-

Discovery
Figuring out the reasons for the users to be on the website, how would the tasks performed by the users align with the business’ values.
-

Exploration
Conducting competitive analysis to observe the use of copy, information architecture and interactions present on similar charity websites
-

Ideation
Sketching out wireframes to accommodate not only an e-commerce website but also the charity
-

Feedback
Since this project was one where I designed to learn more about UX for non-profits, charities and social sector in general, feedback was an important personal goal and how I could better revise my designs.
-

Revisions
With actionable feedback, I revised the designs to then land on the final screens for this project
Discovery:
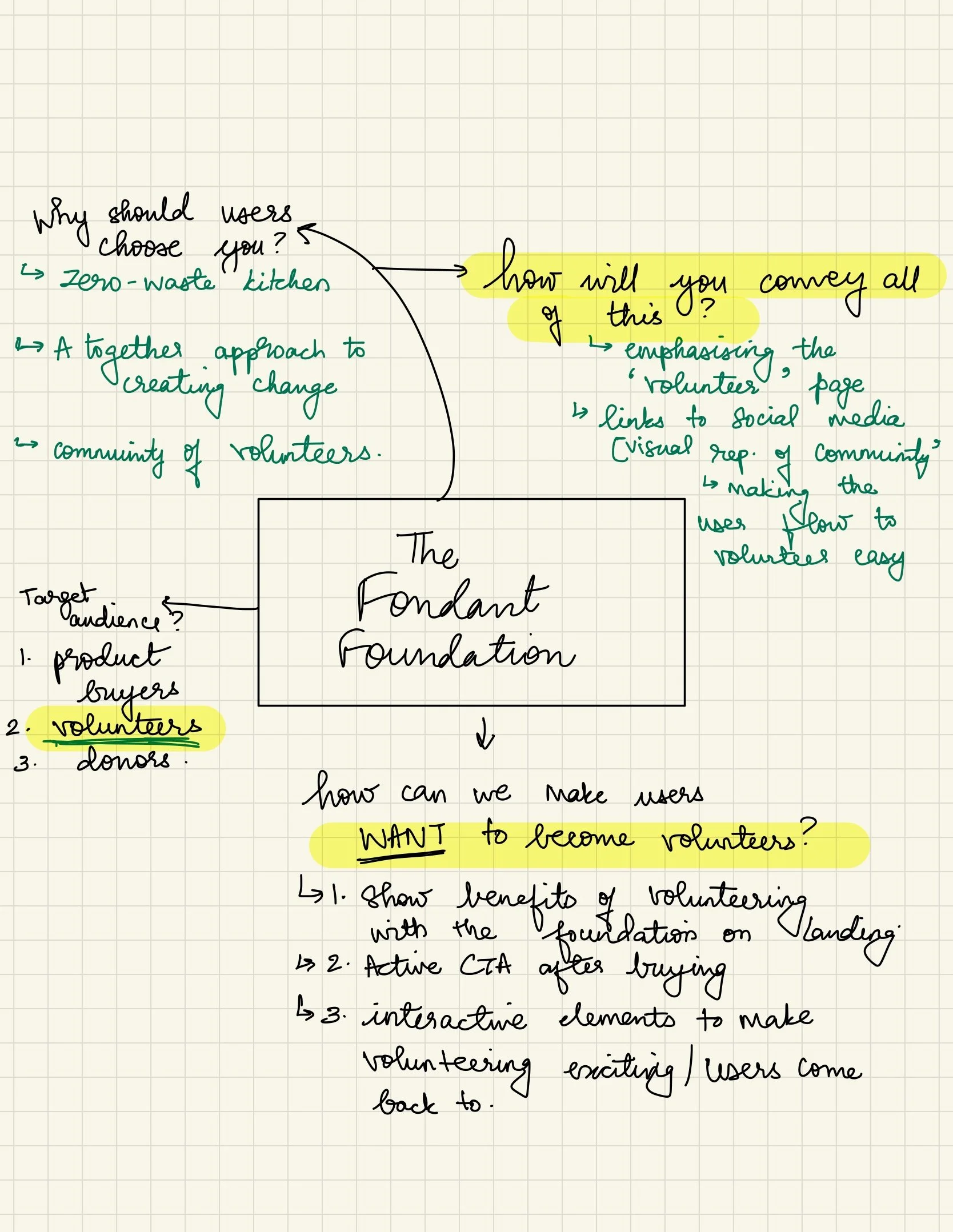
To understand the company’s values, it’s understanding of the target audience and what they wish to convey to their users, I employed a mind-map.
The Fondant Foundation had three target audiences in mind, so we look at 2 potential user flows as they navigate around the website:
Exploration:
To explore what are user persona could accomplish, I conducted a competitive research- looking at charities that could be potential partners and at competition. Below are some insights:
Through this, I gained insights about copy, placement of information and content, and active CTAs to keep the user directed towards volunteering and giving them opportunities to explore the pages. I modified the user flows from the original one:
Ideation:
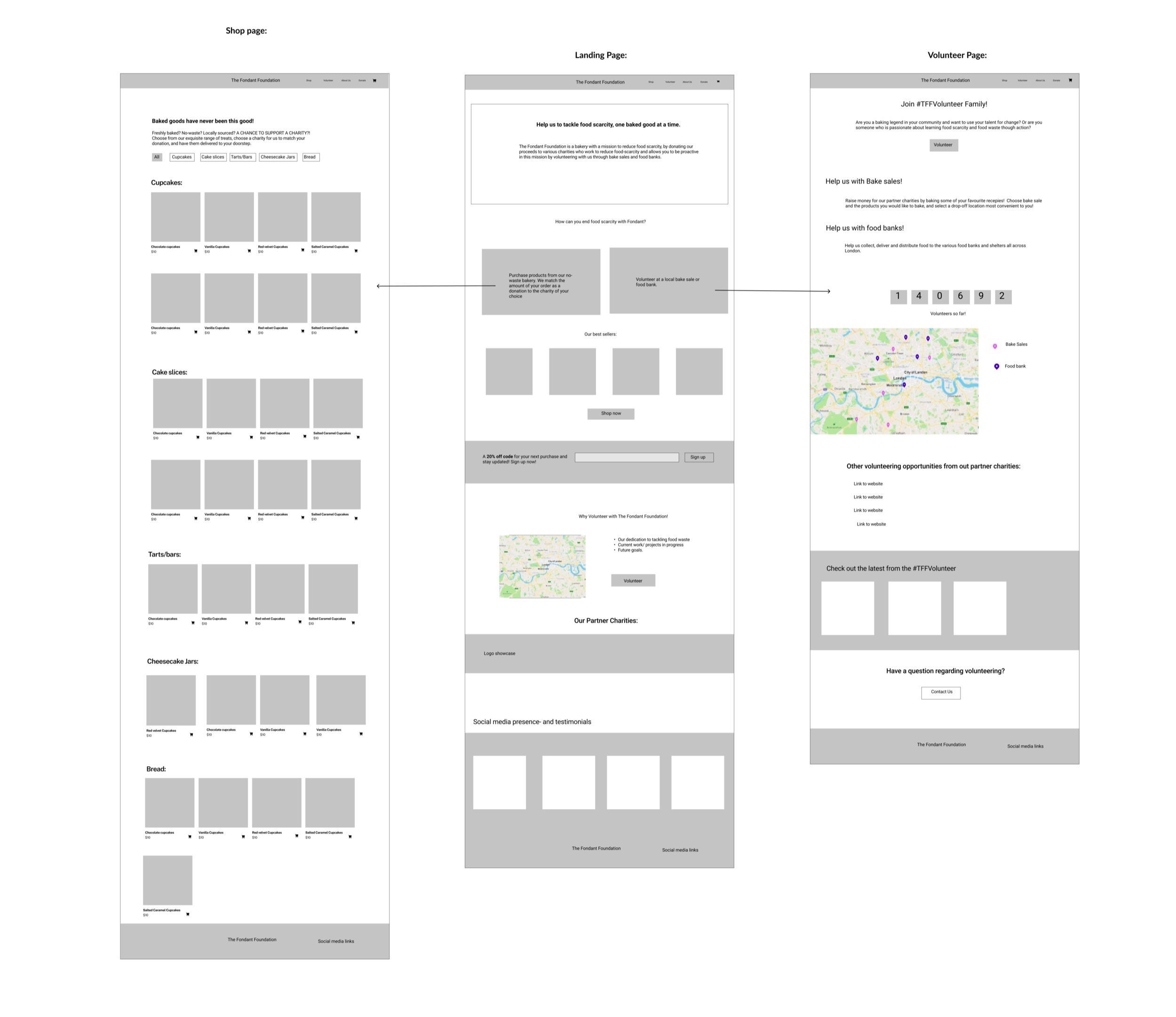
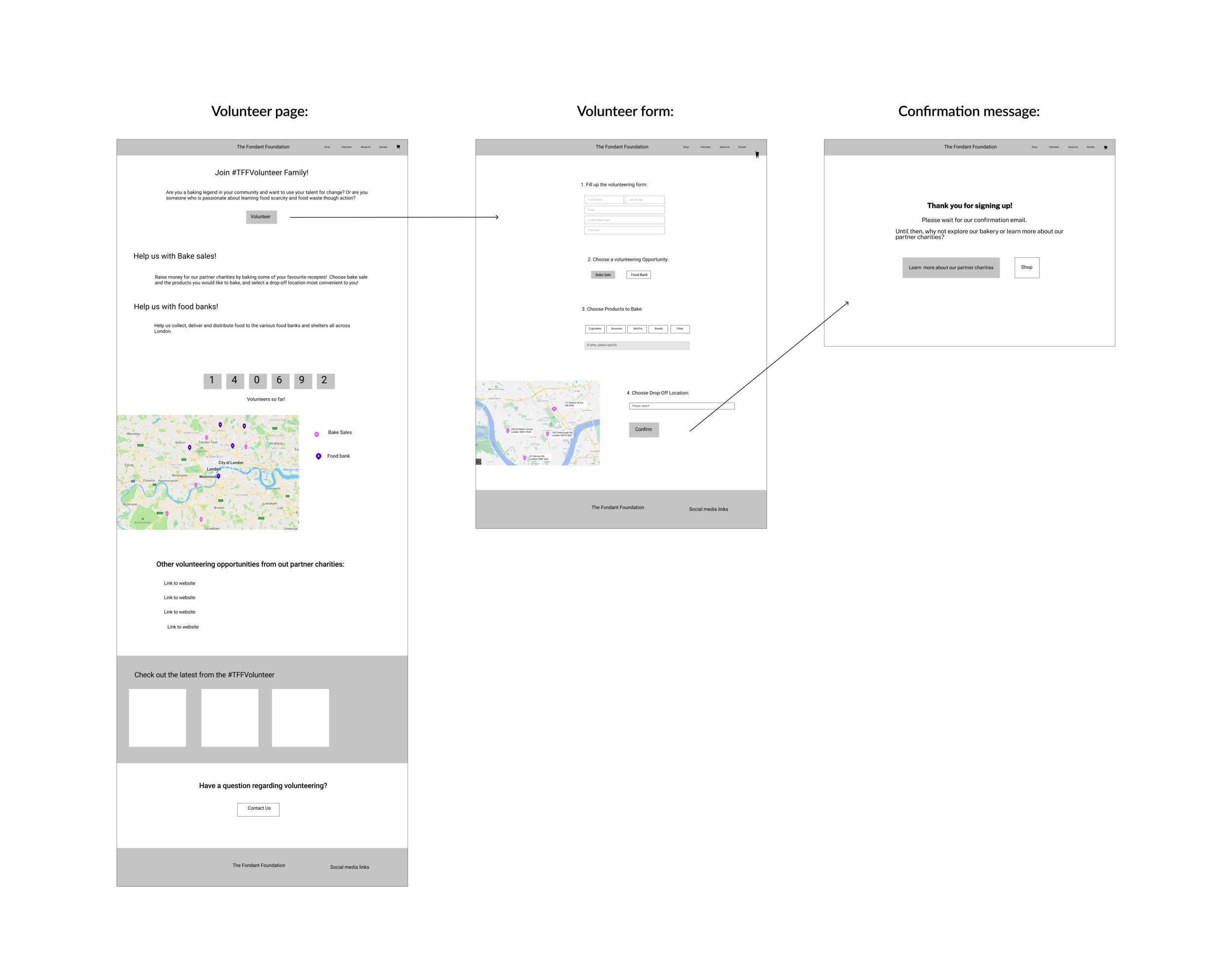
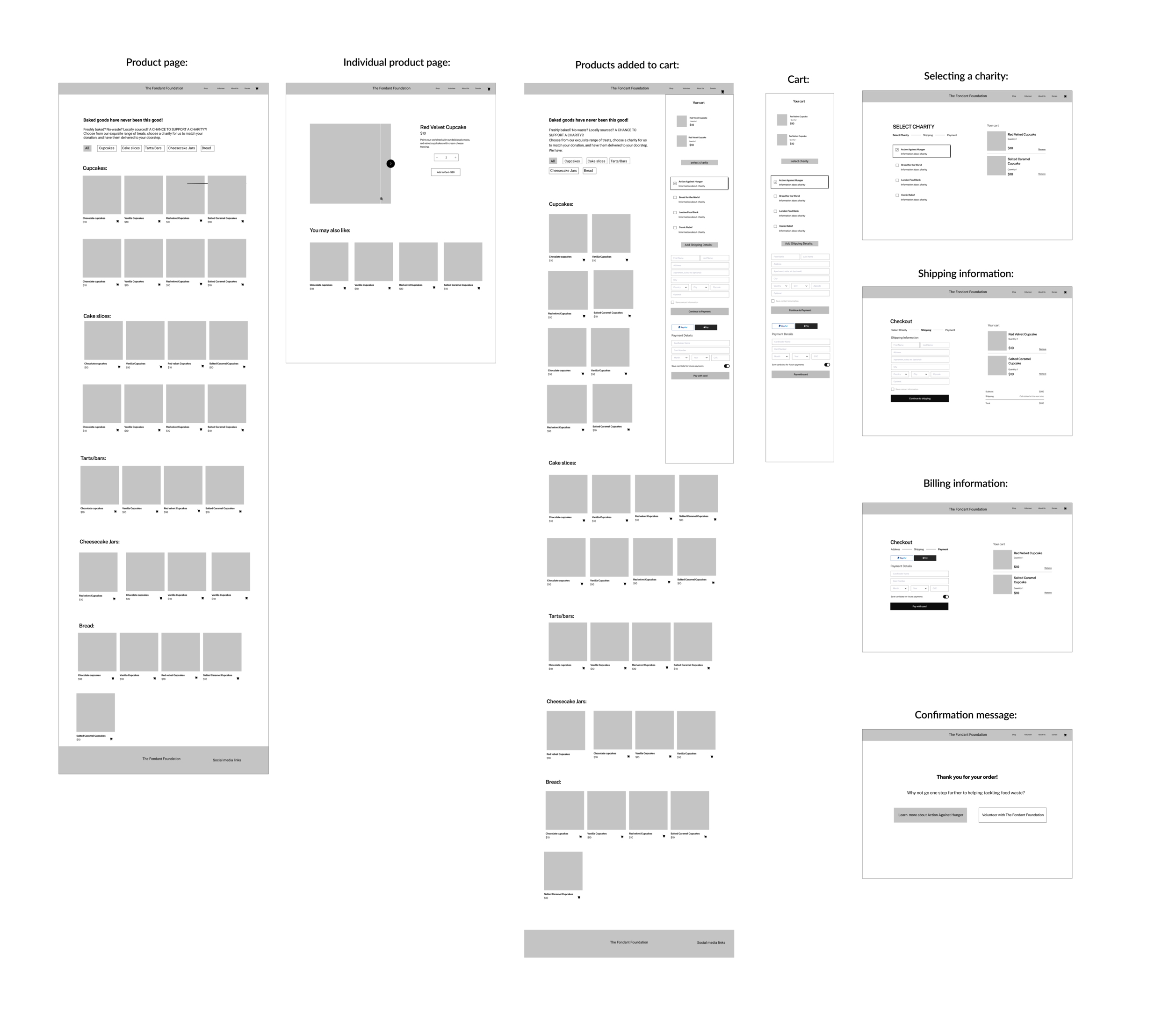
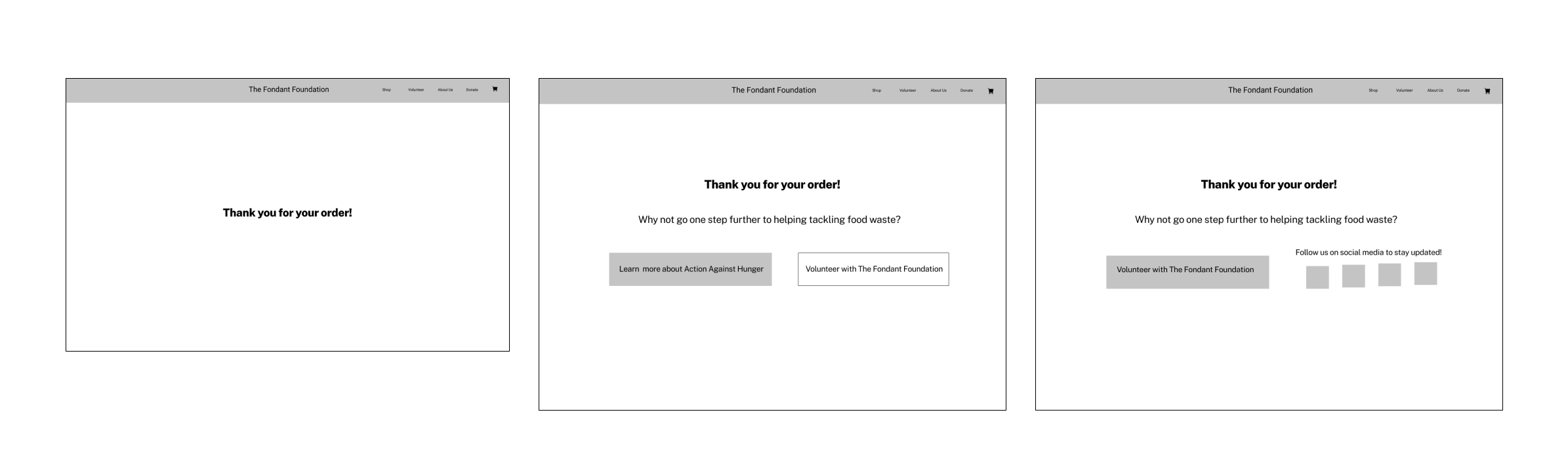
After this step, I ventured onto figma to start creating low fidelity wireframes:
Feedback:
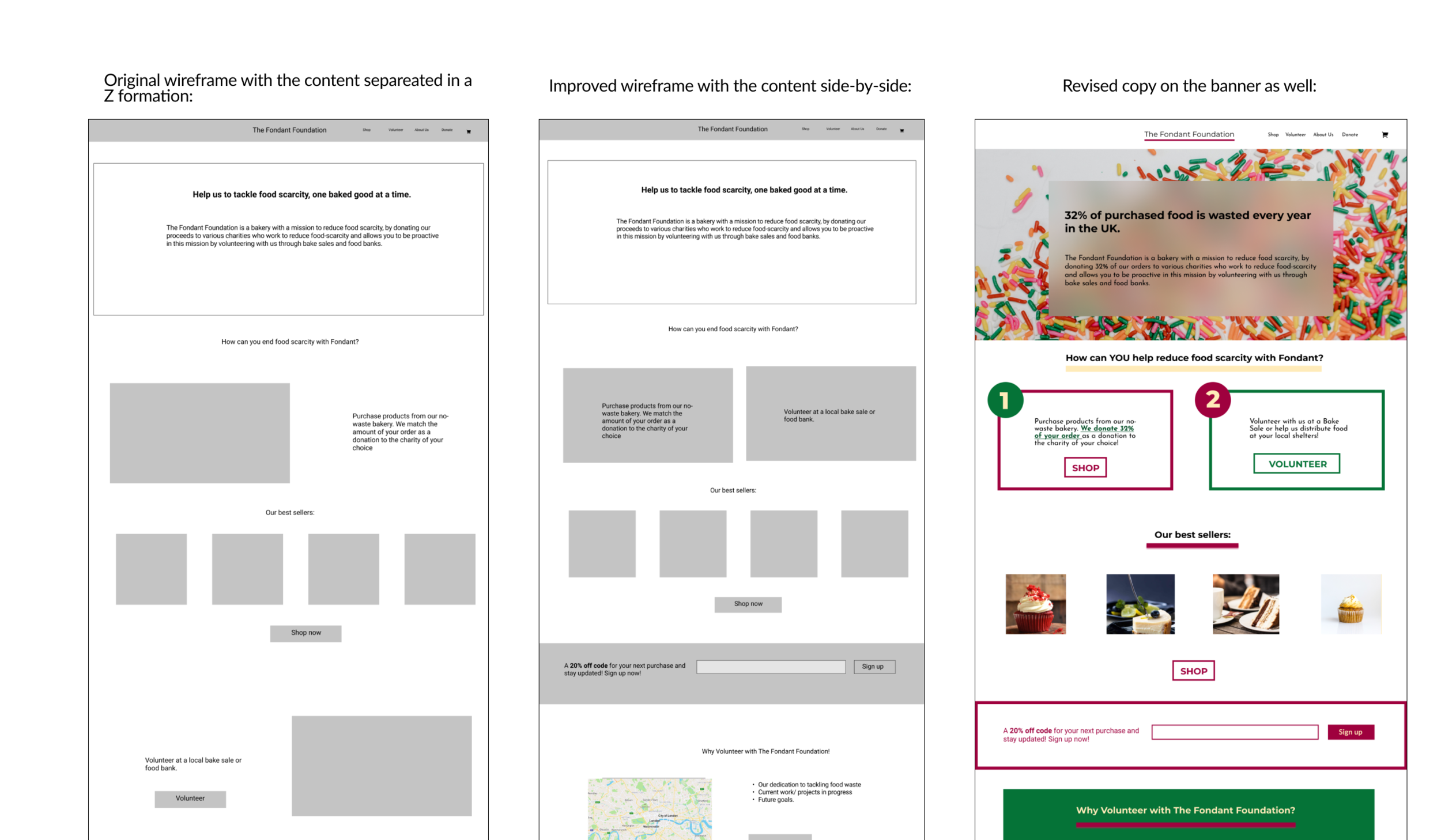
Jessica’s feedback was so valuable to this entire project, below is just a list of things where she gave me some ideas and suggestions and how they played out in the final designs:
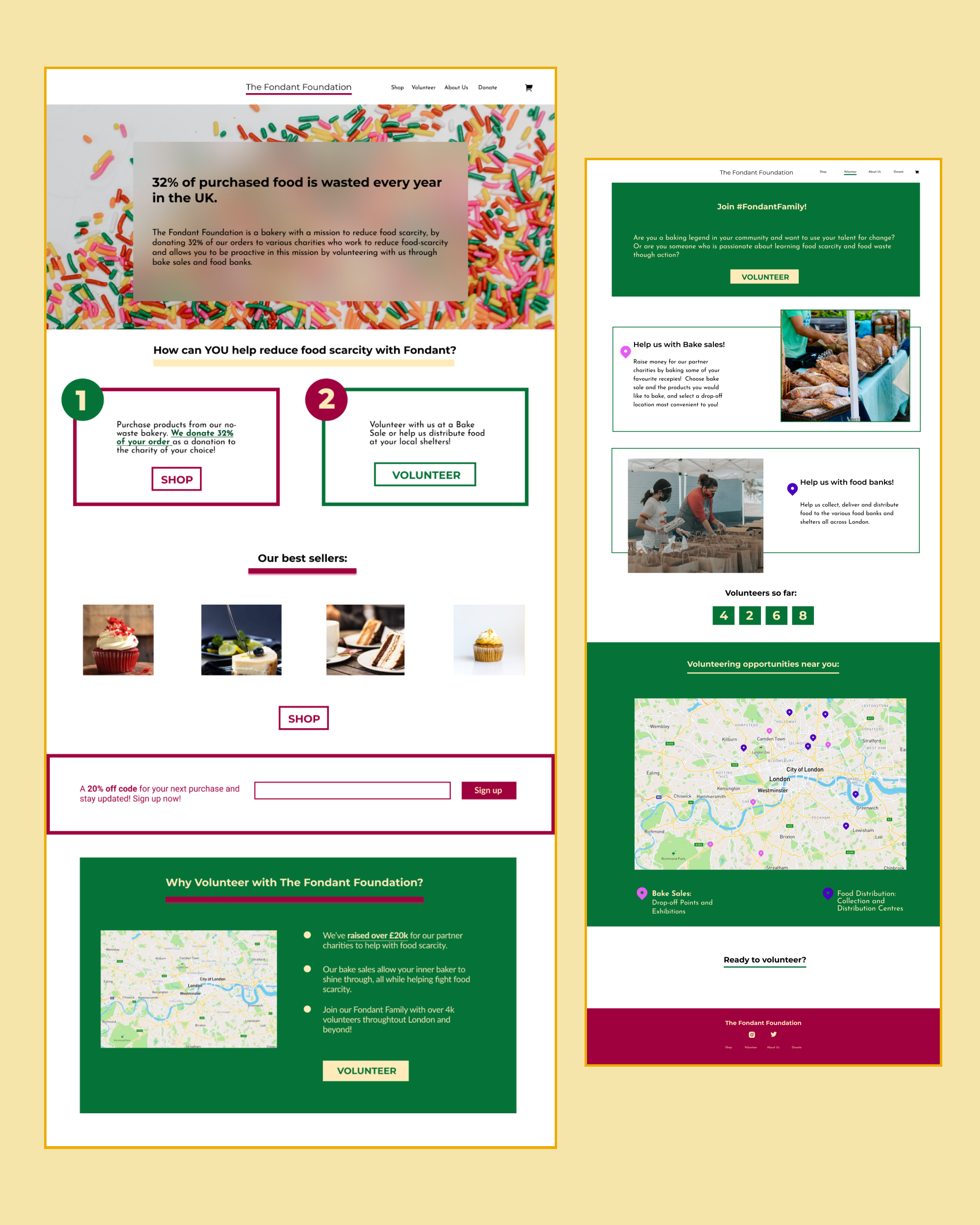
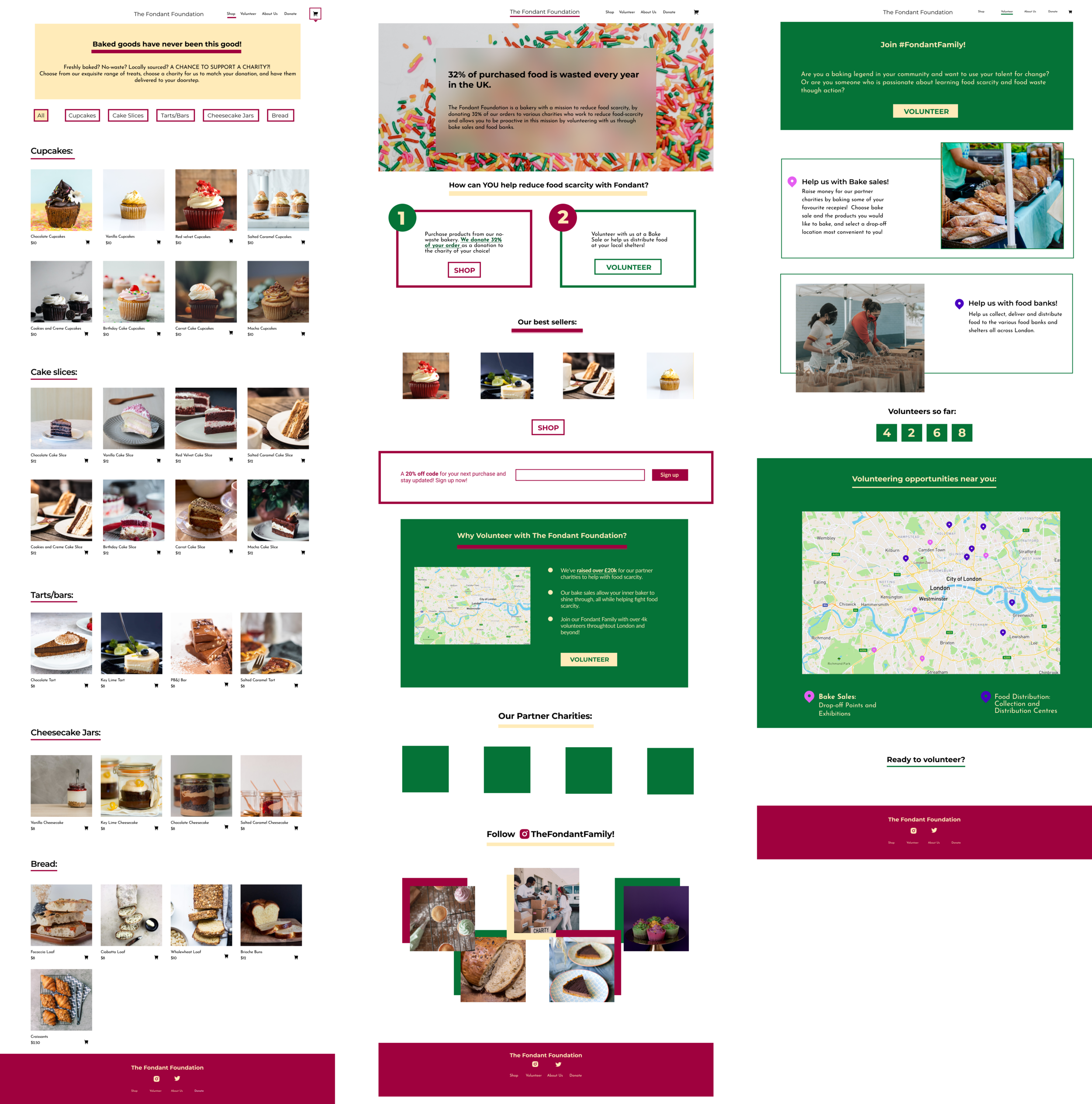
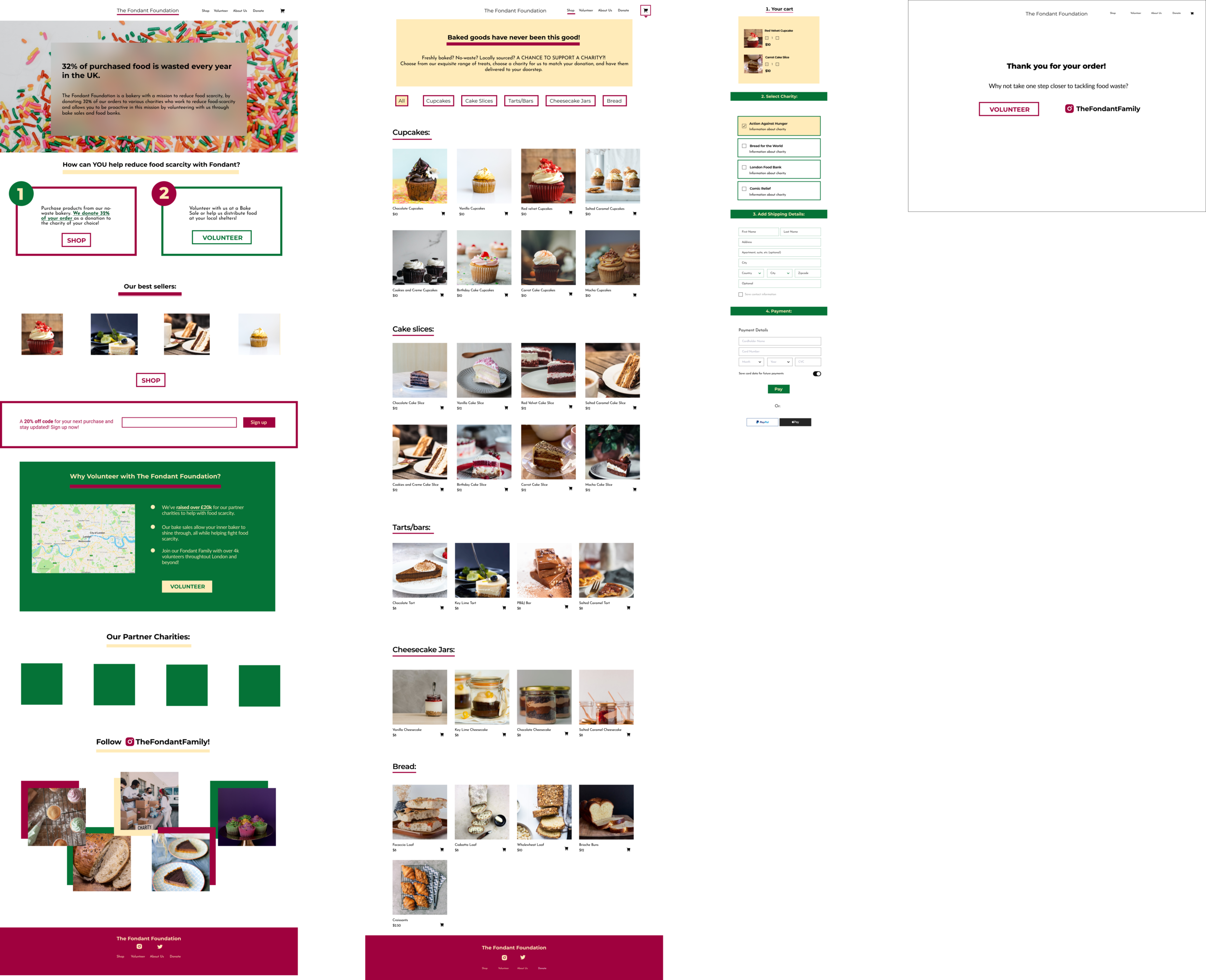
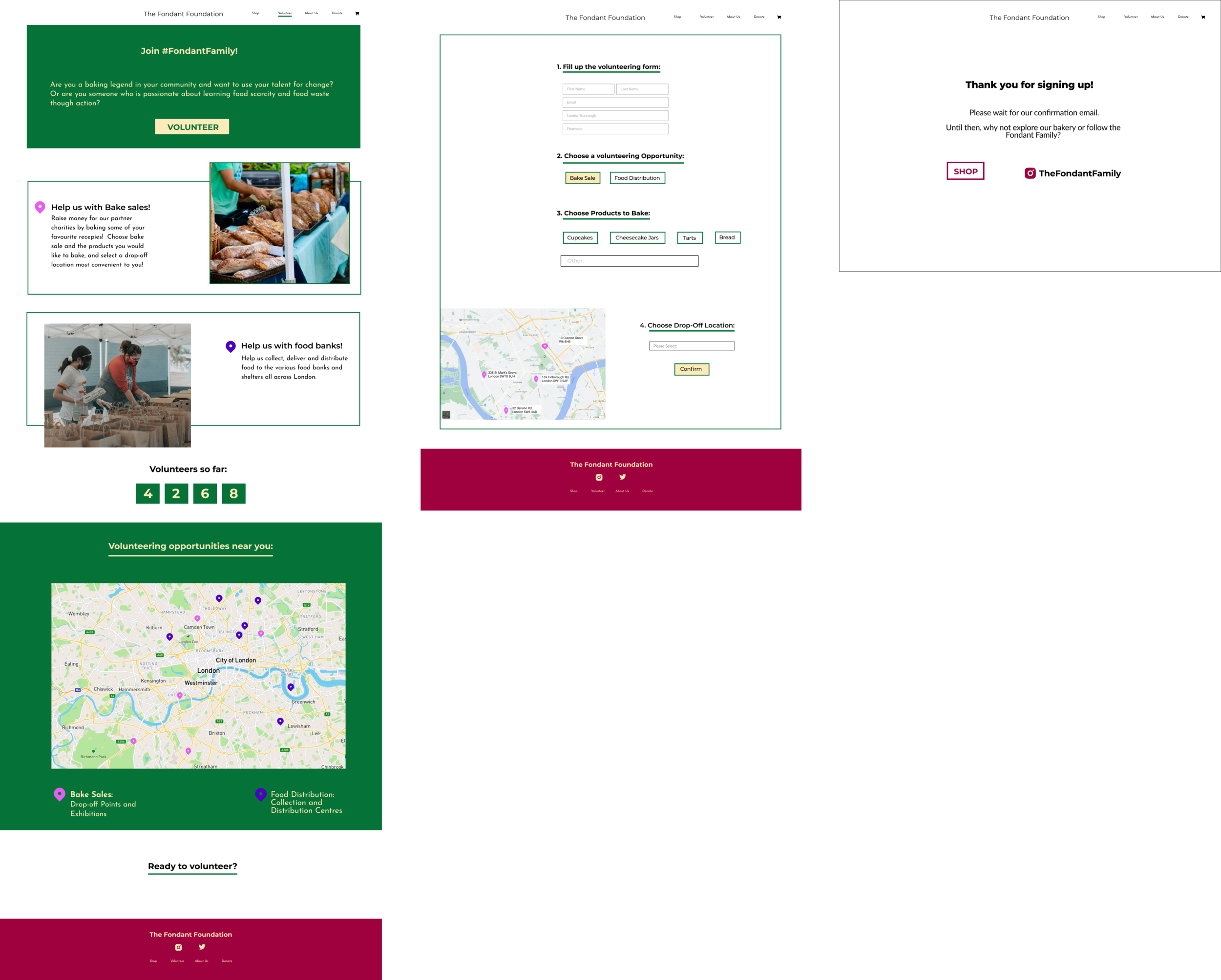
Final Screens:
Food for thought:
Working with Jessica on this project was an amazing experience. I learnt so much about being a UX designer working with charities, NGOs and social justice. Realising this is the kind of project I want to be a part of (and hopefully lead!), I started to look into ways in which I can make a difference as a UX designer.